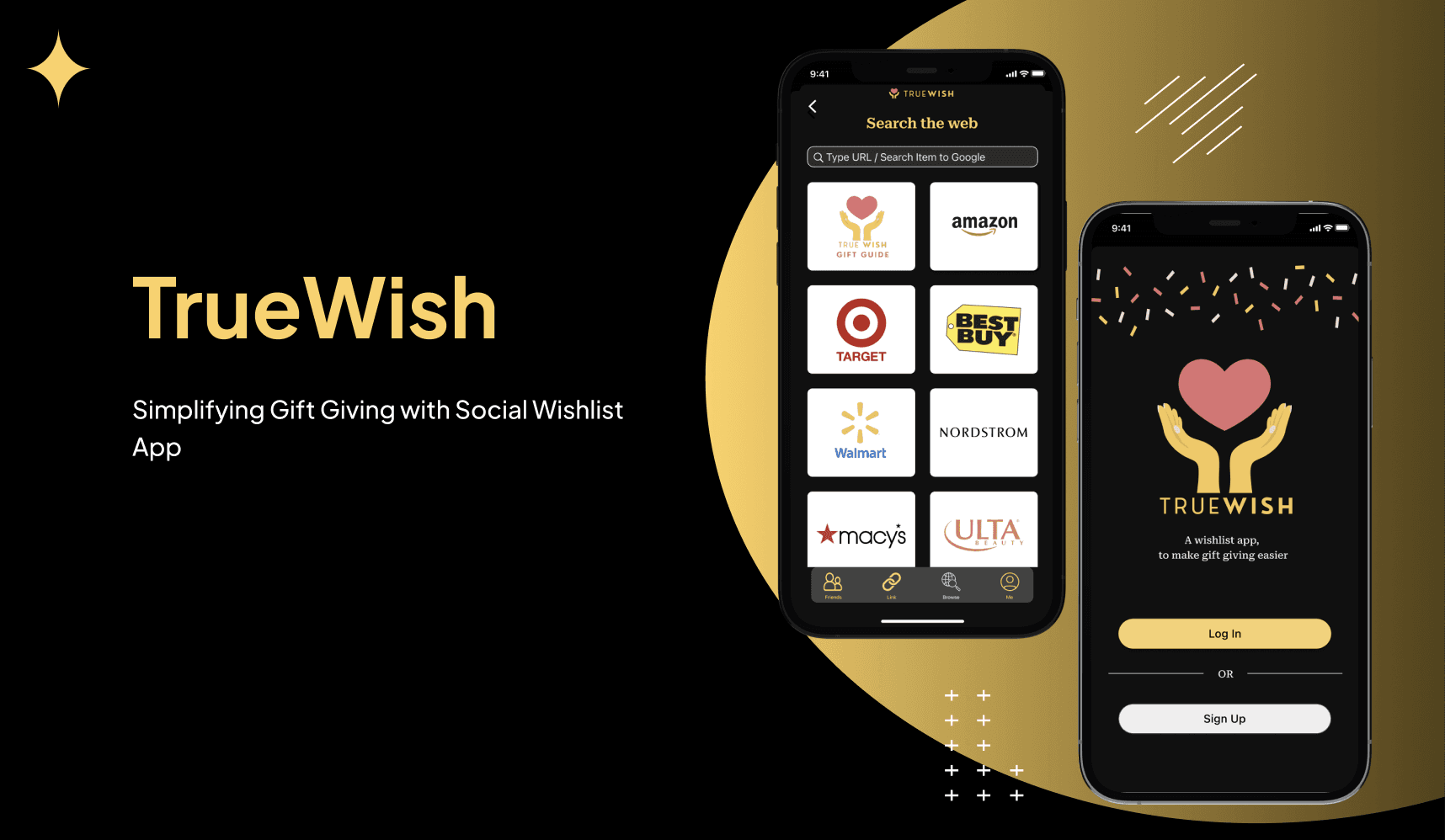
TrueWish: Simplifying Gift Giving with a Social Wishlist App
Client
Independent Project
Duration
4 Months
Category
Mobile App
Client
Independent Project
Duration
4 Months
Category
Mobile App

Project Overview
TrueWish is a social app designed to simplify the process of choosing and purchasing gifts for others.
Birthdays, Holidays, Anniversaries and more..
We are often presented with the task of gift-giving and all the feelings that
come with it. The app allows users to create, browse, and shop through
wishlists shared by their friends. The main goal is to alleviate the stress and
uncertainty associated with gift-giving by providing insights into what their
friends actually want.
My Role
As a UI/UX designer, my role was to conduct research, develop a strategic plan, and design a seamless mobile experience that would simplify the task
of searching and selecting gifts for others. This involved various stages, including user research, wireframing, prototyping, and usability testing. I worked on this project as a part of my Springboard UX/UI Design course.
THE PROBLEM
Research Strategy
First, I had to gain insights into the challenges associated with gift-giving to
figure out a solution.
What makes gift-giving so difficult?
I conducted interviews with five participants via Zoom to explore the issue. The
participants were regular gift shoppers between the ages of 18 and 65.
To ensure a structured interview process, I created an interview guide that helped conduct the five user interviews, recorded video, and scribed our findings on a Miro board.
Research Objective
Identify current issues: Determine the problems and challenges users
face while gift shoppingGather user feedback: Collect qualitative feedback from participants tounderstand their opinions and impressions around gift giving
Explore user needs: Identify the specific needs and requirements of users that the app should address.
Research Participant Demographic
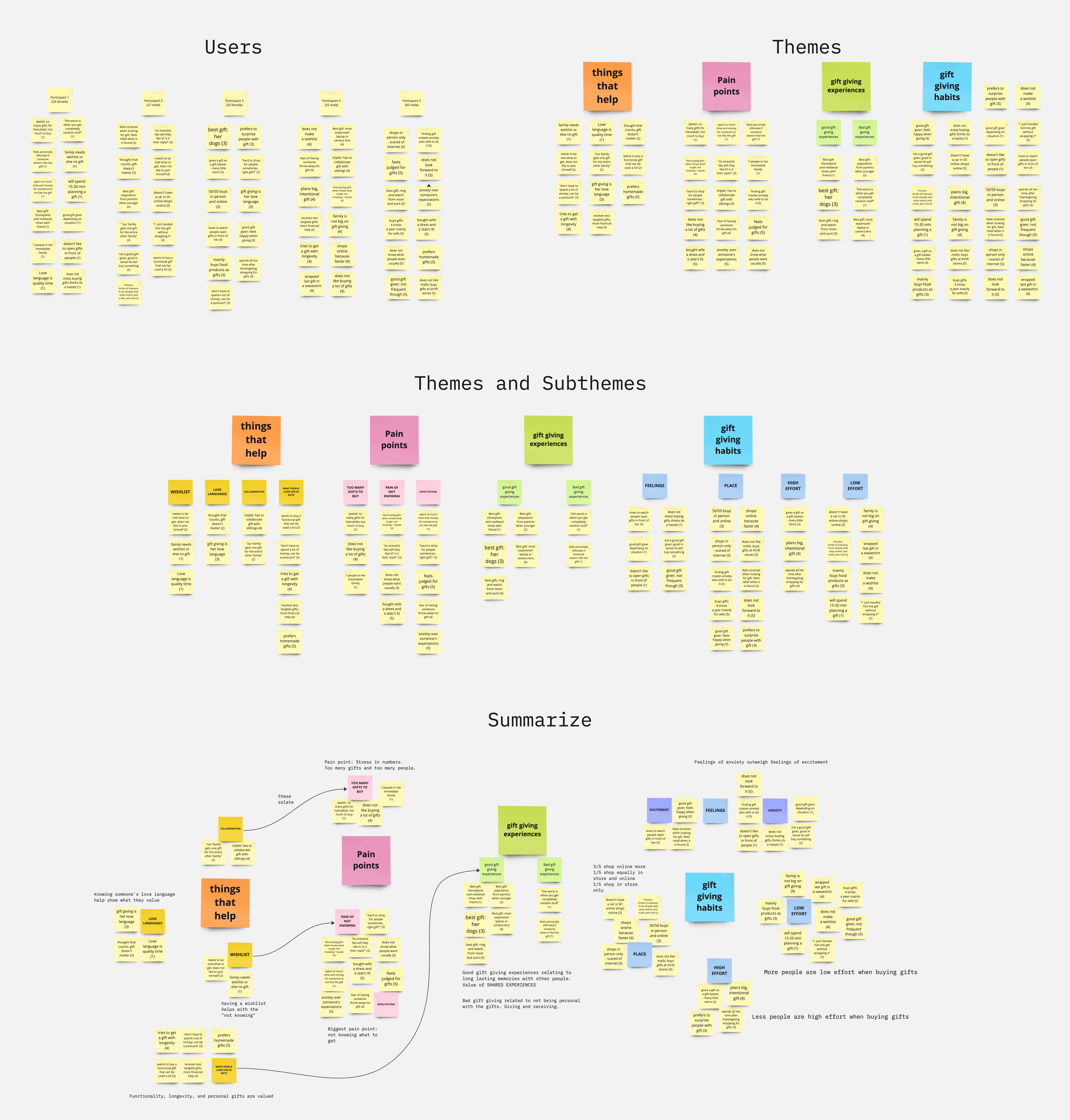
My primary research entailed interviewing 5 different people as participants. The participants were gift shoppers in the US with a range of technical abilities. I used affinity mapping to reveal insights on the research objectives listed above in order to determine what possible solutions there are to make gift giving easier.

Affinity Diagram
“What if I buy something for them, I spend all that time looking, and they don t use it at all? Thats the worst feeling.” — Participant 2
“It sucks receiving completely random stuff you know was not meant for you” — Participant 4
THE SOLUTION
TrueWish as a Wishlist App
Insights
The interviews revealed the largest pain point of not knowing what to get.
The types of users we will be designing for were revealed as the High Effort Gift Giver and the Low Effort Gift Giver.
4/5 participants interviewed are low-effort gift givers, while only 1/5 is a high-effort gift giver.
I also found that the feelings of anxiety outweighed the feelings of excitement.
These insights helped set the stage for TrueWish being a fun and friendly app that aims to alleviate that anxiety of “not knowing what to get”.
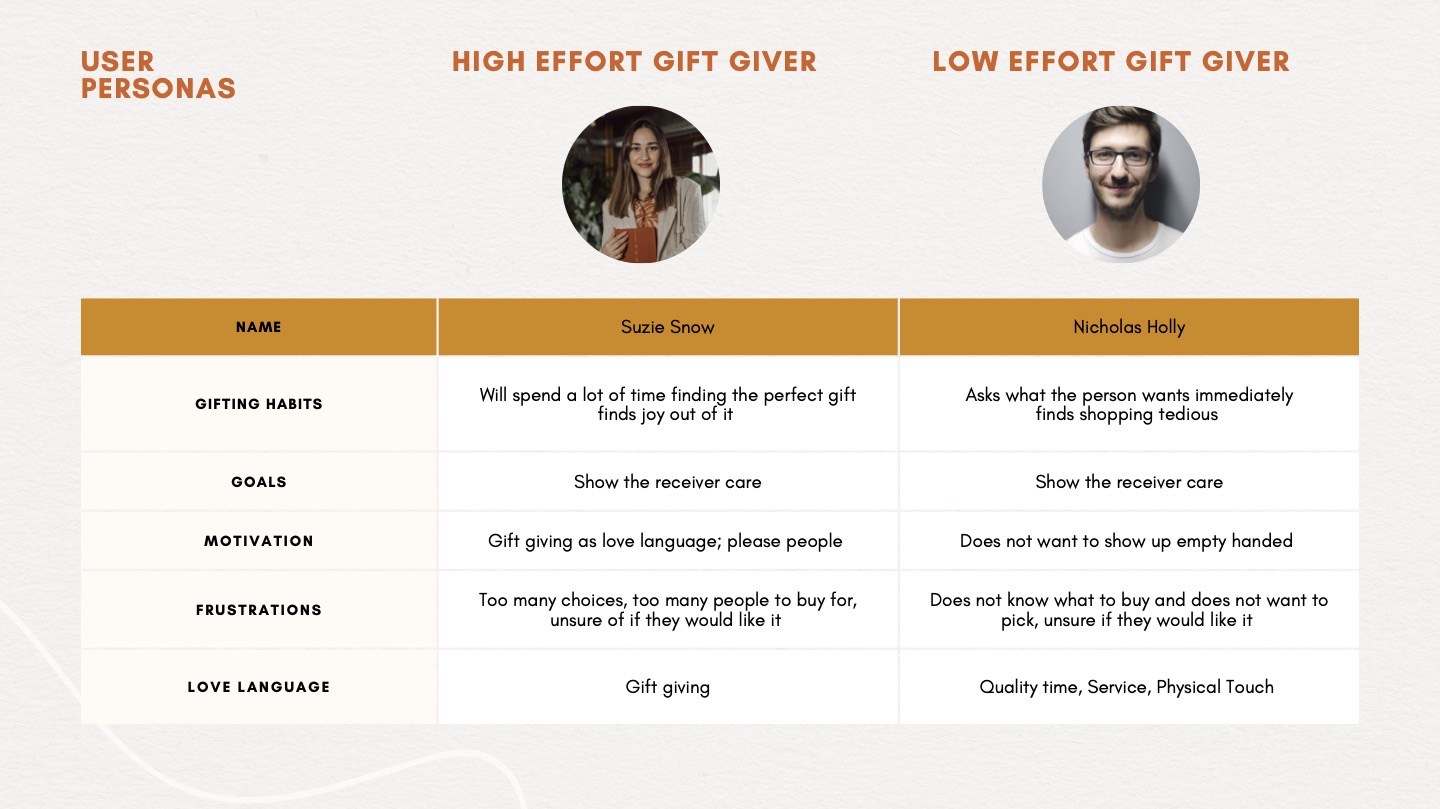
User Personas
Based on the insights gathered, two primary personas were identified: high-effort gift-givers and low-effort gift-givers.
Both personas shared similar pain points, and needs, but different habits and motivations. It was crucial to design TrueWish to cater to the needs of both personas.

User Personas
User Stories and MVP
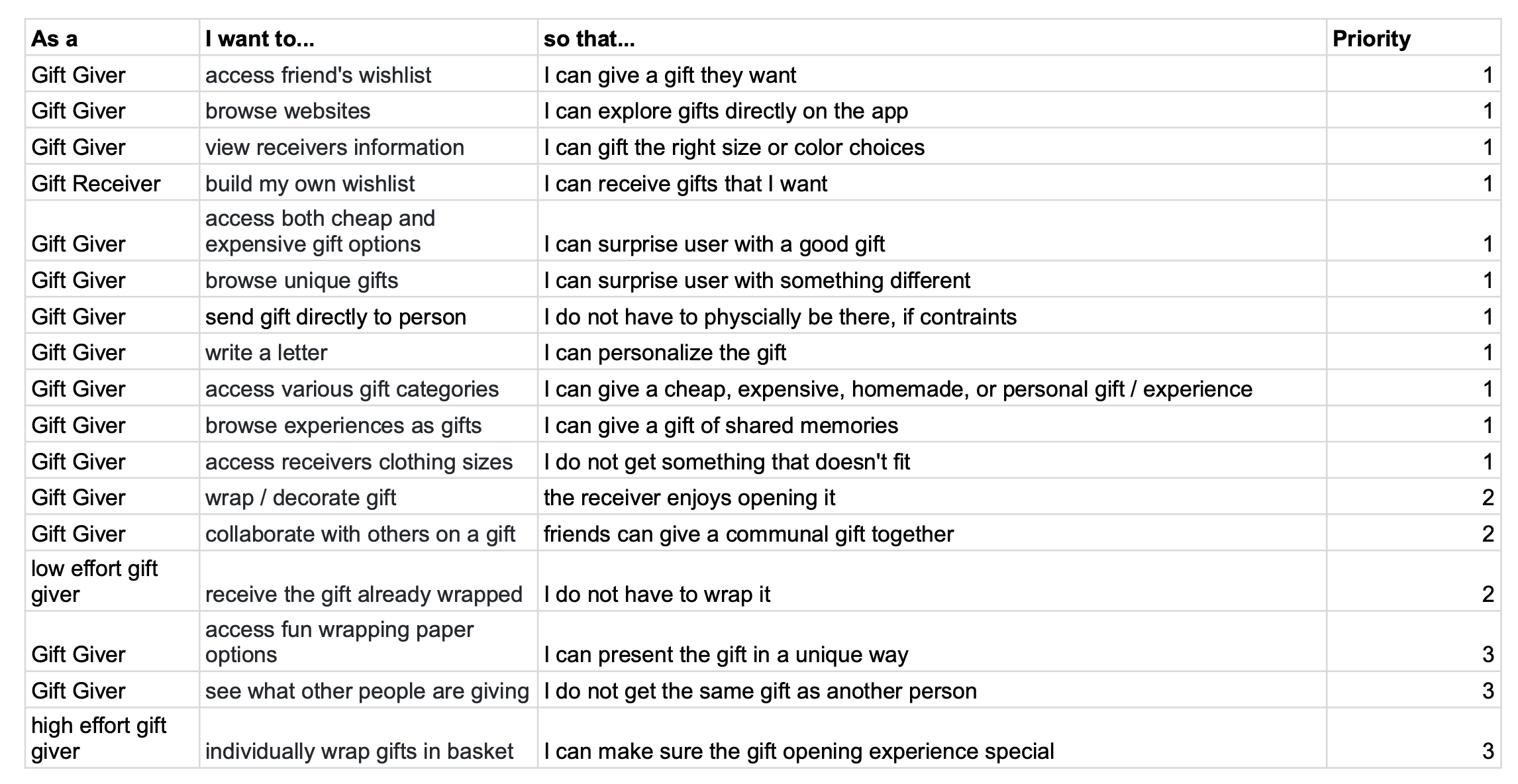
To determine the most essential features in the app, I created user stories
that captured the key needs and desires of gift givers. I ranked these stories by priority and what features would be in the first iteration of the app, and what should be considered later on when the app is more developed.

User Stories
Sketch
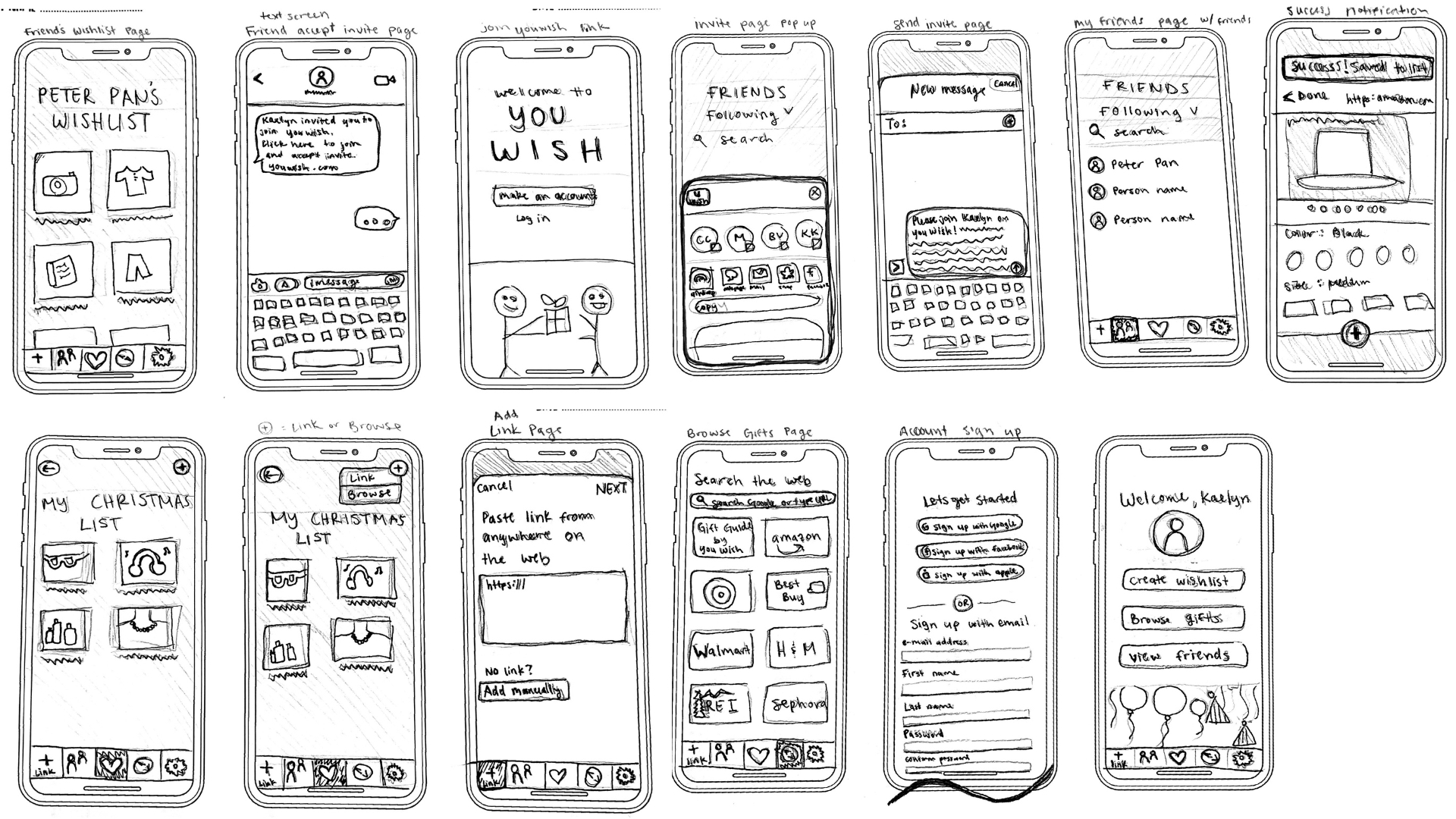
The next step was to create a lo-fi sketch of the application.

Early Sketches
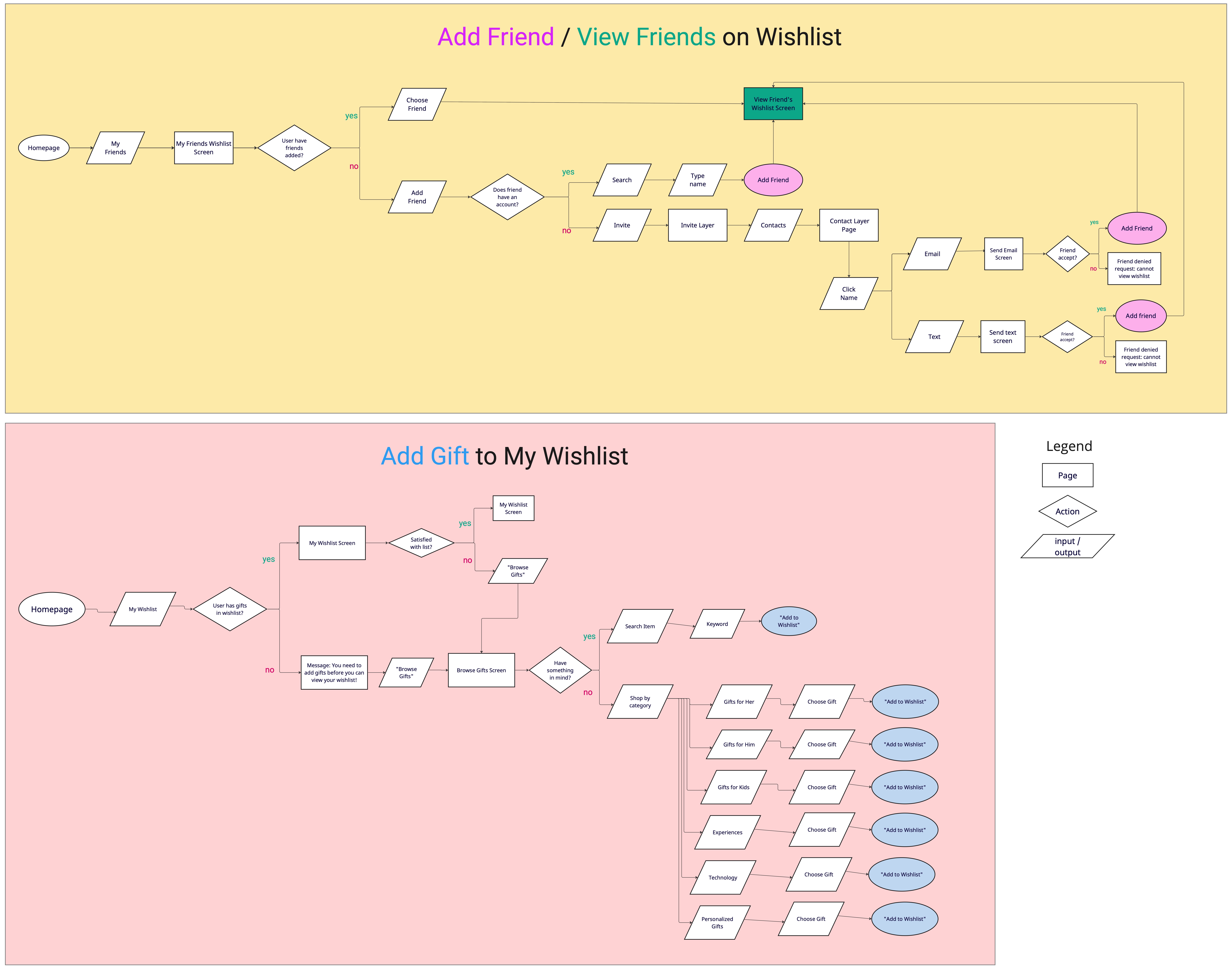
Information Architecture
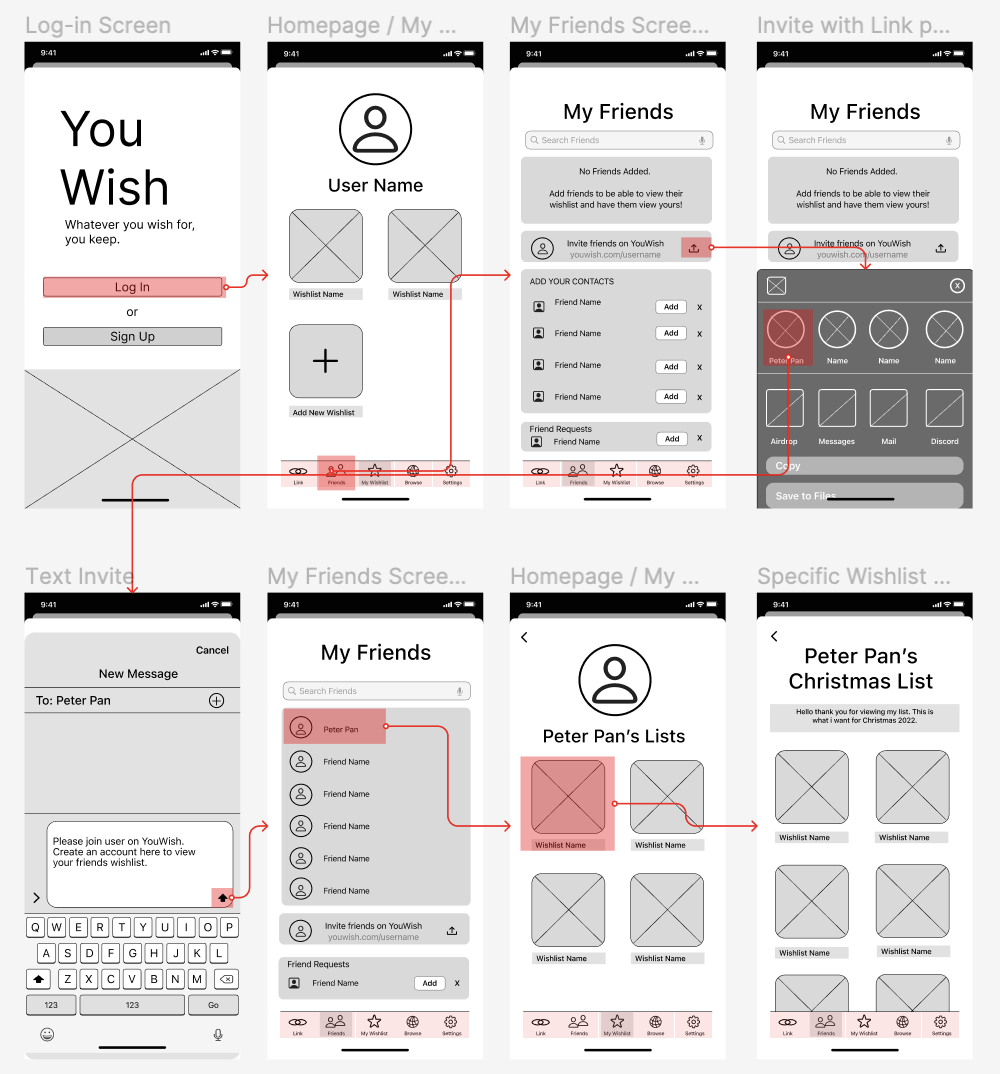
Based on my understanding of the problem, I brainstormed the information architecture and user flow to ensure a smooth experience for the users. These initial ideations formed the basis for wireflows, which outlined the user flow for two critical tasks: adding an item to the wishlist and adding a friend and viewing their wishlist.

User Flow
Lo-Fi Usability Testing
To gather feedback and refine the design, I then conducted usability testing
on the Lo-Fi prototypes with five users via Zoom.
The testing revealed the following improvements:
Add to Wishlist Flow: Users wanted the option to continue shopping or view their wishlist after successfully adding an item.
Sync Contacts: Users desired the ability to sync contacts to easily find and invite friends
Create Labels for Search Bars

Add Gift Flow

Add Friend Flow
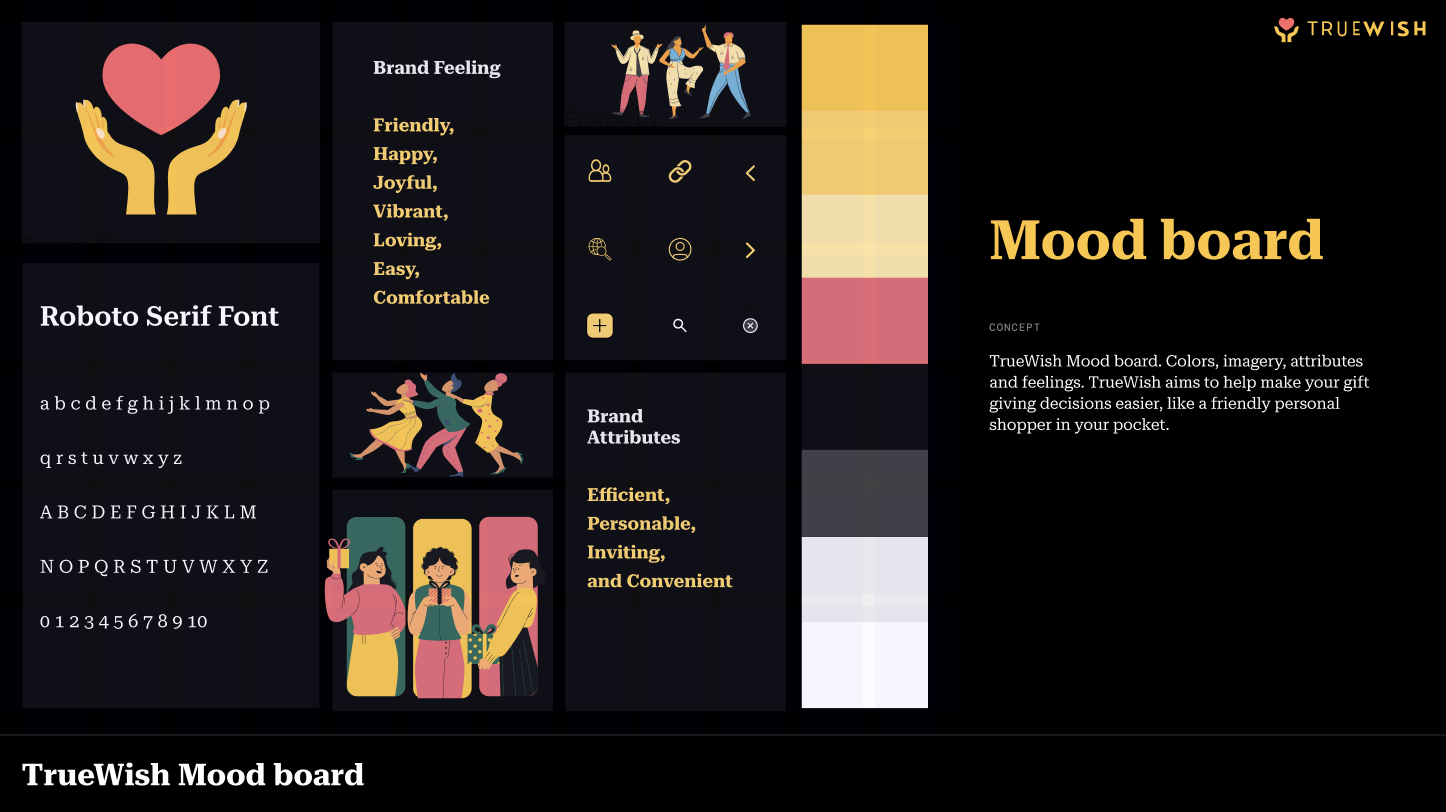
Brand Identity
To create a distinct brand identity for TrueWish, I aimed to evoke the feeling of having a helpful friend in your pocket, guiding you through the gift-giving process.
The main color chosen was yellow, as it symbolizes brightness, joy, and excitement. This color choice aimed to convey a positive and optimistic vibe.
The use of photos in the app design focused on capturing the happiness and satisfaction that comes from choosing a thoughtful gift. These visuals aimed to evoke positive emotions and reinforce the purpose of the app.
The brand attributes of TrueWish were defined as efficient, personable, inviting, and convenient. These attributes reflected the app's aim to simplify the gift-giving process and create a friendly and approachable experience for users.

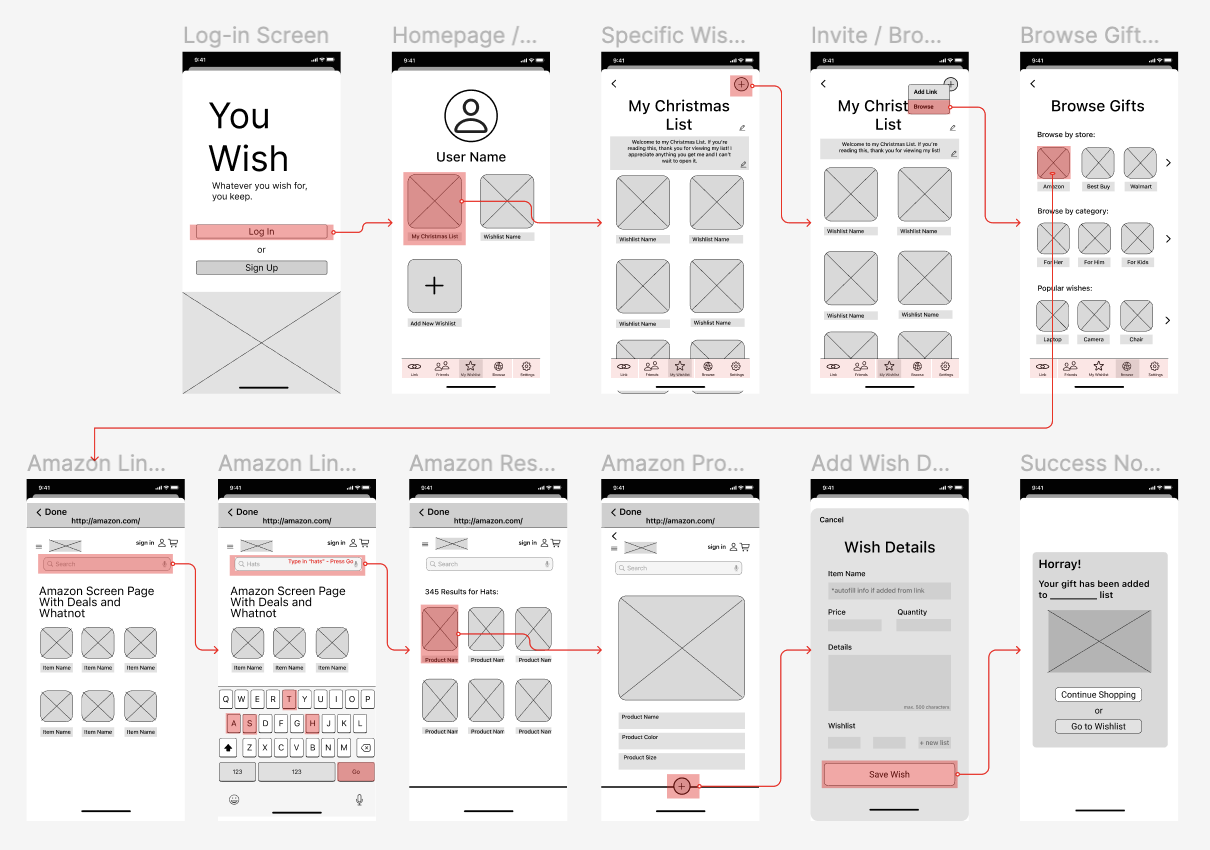
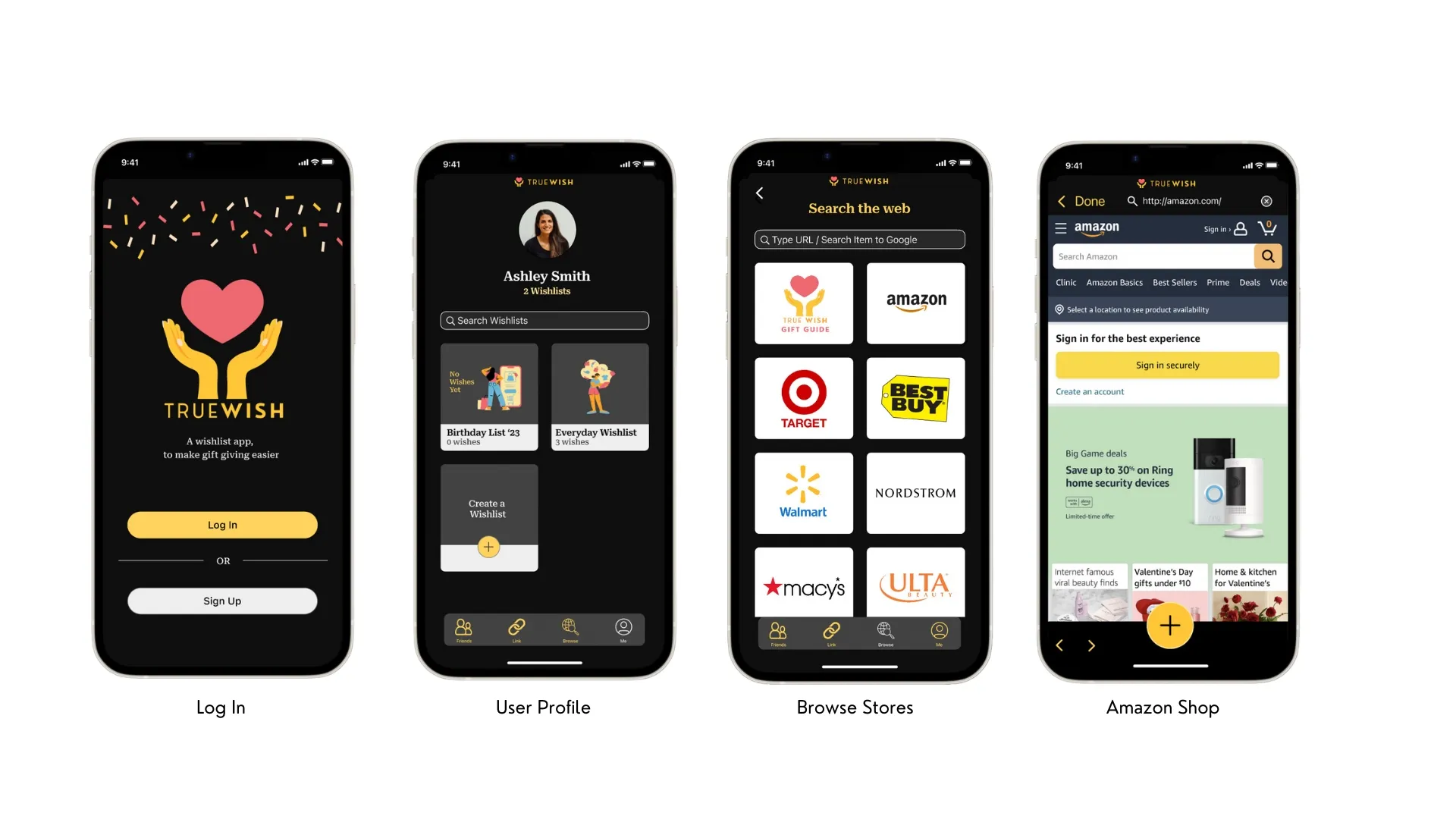
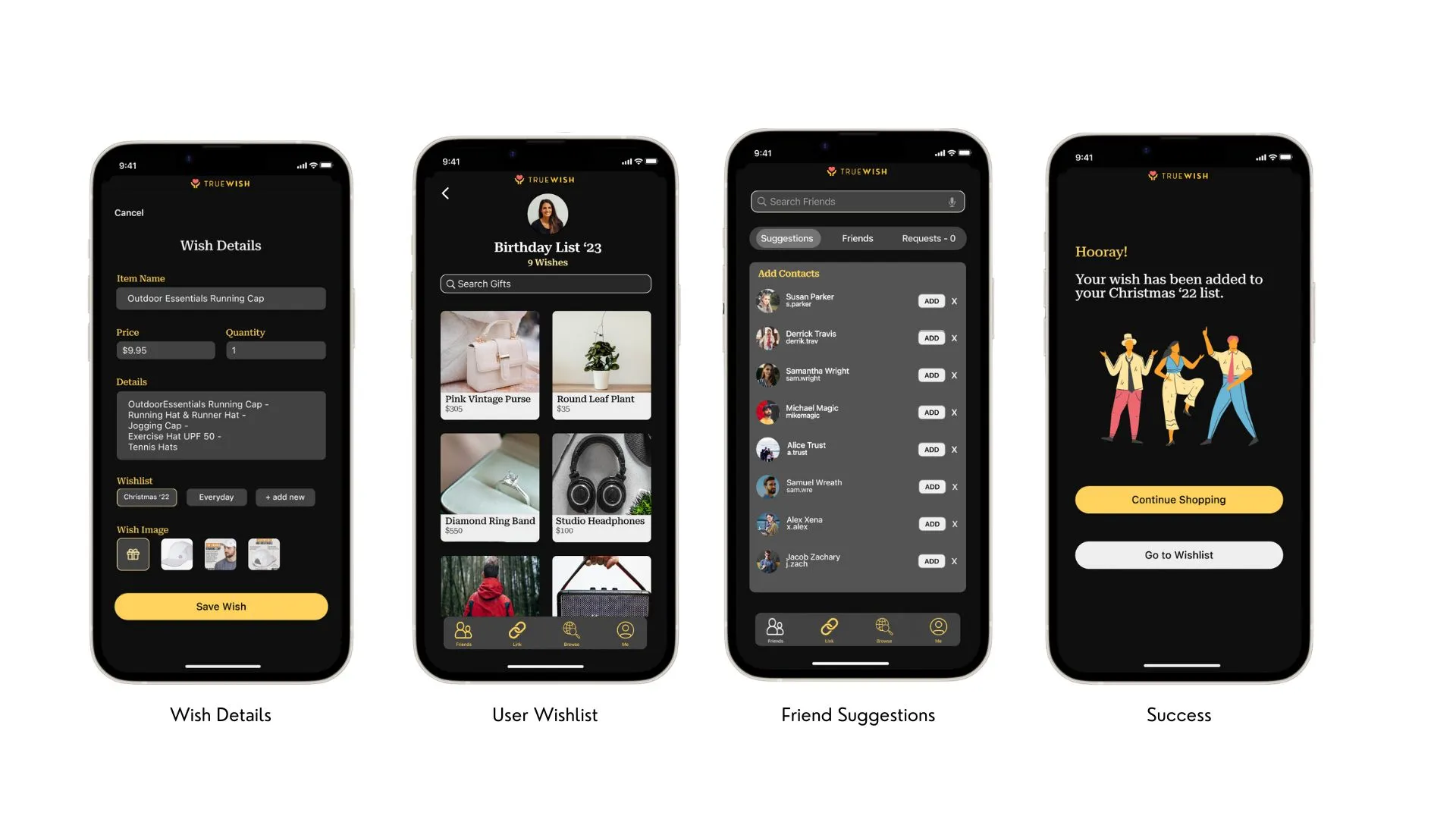
Hi-Fi Designs
I then started to create high-fidelity screens for TrueWish.


First Round of Usability Testing
To gather feedback and refine the first version of the Hi-Fi prototype, I conducted usability testing with five users via Zoom.
In the first round of testing, several key insights were gathered:
Participants tended to overlook the add to wishlist button, indicating a
need for better visual prominence.Users also expressed a desire for a search bar to find and invite friends more easily. Collaboration with developers was required to make the search bar active with users contacts.
The invite friend button was also overlooked, suggesting the need for improved visibility.
This feedback was used to understand the usability issues in my first iteration of the app. I modified the screens tailored to the feedback in order to improve the design.
Second Round of Usability Testing
Five new users were tested via Zoom for further feedback.
The testing revealed the following minor improvements:
One participant found the invite friend icon confusing, mistaking it for an upload function.
Users expressed the desire to see their added wishes
appear on their wishlist immediately.Lastly, it was noted that further testing was needed to address any ongoing confusion between the link and browse buttons.
I was happy to know that feedback was minor in the second round of testing and that TrueWish could continue in its development.
CONCLUSION
“Why does this not exist?” -TrueWish User
Overall, TrueWish was well received by users, and the usability and design of the app were praised. Users expressed a genuine need for such an app and appreciated its ease of use. Positive feedback from participants demonstrated the potential impact of TrueWish in simplifying the gift-giving process and meeting users' needs.
Future iterations may include exploring and designing screens for other application functions such as adding a gift via an outside link, adding a collaboration feature, or a messaging feature to increase the social aspect of the app. The dark UI theme of the app may be reconsidered for accessibility purposes as well.
Click here to view the clickable prototype on Figma.
Client
Independent Project
Duration
4 Months
Category
Mobile App
Other Projects
© Copyright 2023. All rights Reserved.
© Copyright 2023. All rights Reserved.
© Copyright 2023. All rights Reserved.