Post Up: Find a Place to Work or Study
Client
Independent
Duration
2 months
Category
Mobile
Client
Independent
Duration
2 months
Category
Mobile

Case Study Overview
My One-Person Modified GV Design Sprint
This is my experience with a Google Ventures-style Design Sprint. As a Springboard UX/UI Design Bootcamp student, the purpose of using this methodology in a solo project is to provide a structured framework for problem-solving and innovation. This allowed me to efficiently tackle the projects objectives as a solo UX/UI designer in the sprint.
Discover — Day 1
On the first day, I browse through and choose a topic out of various problems.
I chose Post Up.
Post Up, a new startup, aims to address the challenge faced by remote workers and freelancers in finding suitable public places to work from.
By developing a mobile app and charging users a monthly fee for access to PostUp information, the company seeks to simplify the process of locating workspaces that offer a quiet environment, accommodate phone calls, and support quick meetings.
Post Up empowers the user to effortlessly discover, evaluate, and utilize public workspaces that meet their specific needs, fostering a productive and successful remote work lifestyle.
Why did I choose Post Up?
I am faced with this challenge daily. I do not yet work from home, nor do I freelance. I am currently a SLPA (Speech Language Pathologist Assistant) who drives to and from 5–6 homes a day visiting clients. Cancellations happen often and I am often left with a 2 hour lunch break, or just a random 1 hour break. I bring my laptop in hopes I can do some UX Design on my short breaks.
But oftentimes, I am looking for a Starbucks or library to go to and am disappointed upon arrival.
I order a drink on the mobile app just to arrive and see a sign on the door “the lobby is closed”. As a result, the drive thru is too packed and I ditch the drink just to spend more time looking for another location.
I drive to the library just to find I cannot bring any food or drink during my lunch break.
Now what? I lost time and did not get to study.
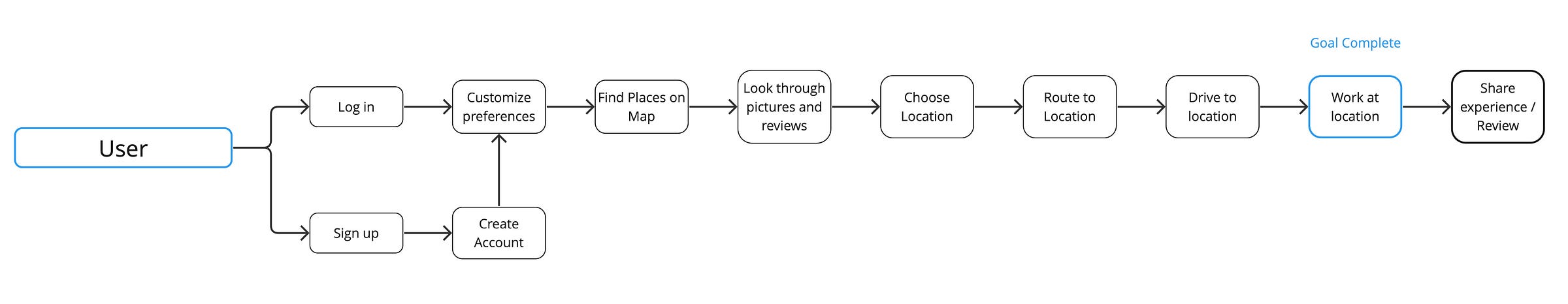
I mapped out a potential end-to-end experience of a Post Up user, with my own experiences and needs in mind.

Map of End-to-End Experience
Beginning Sketching — Day 2
Day 2 of the sprint consisted of Lightning Demos, Crazy 8s, and Solution Sketching.
Lightning Demos are used to compare existing products and solutions.
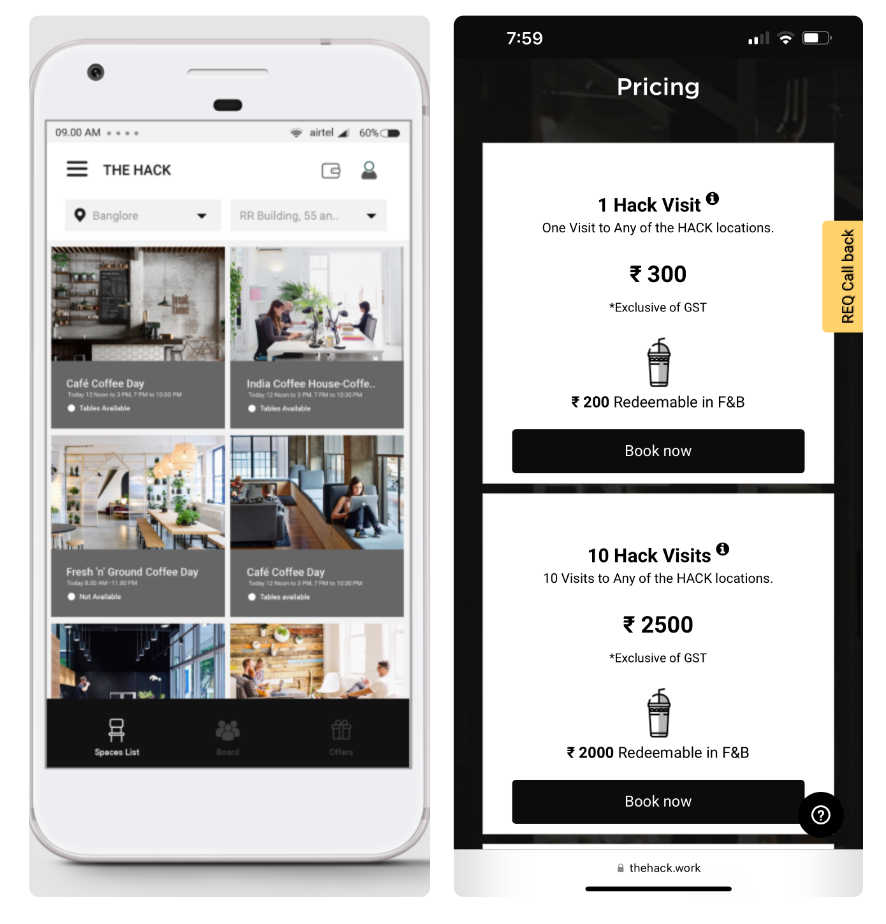
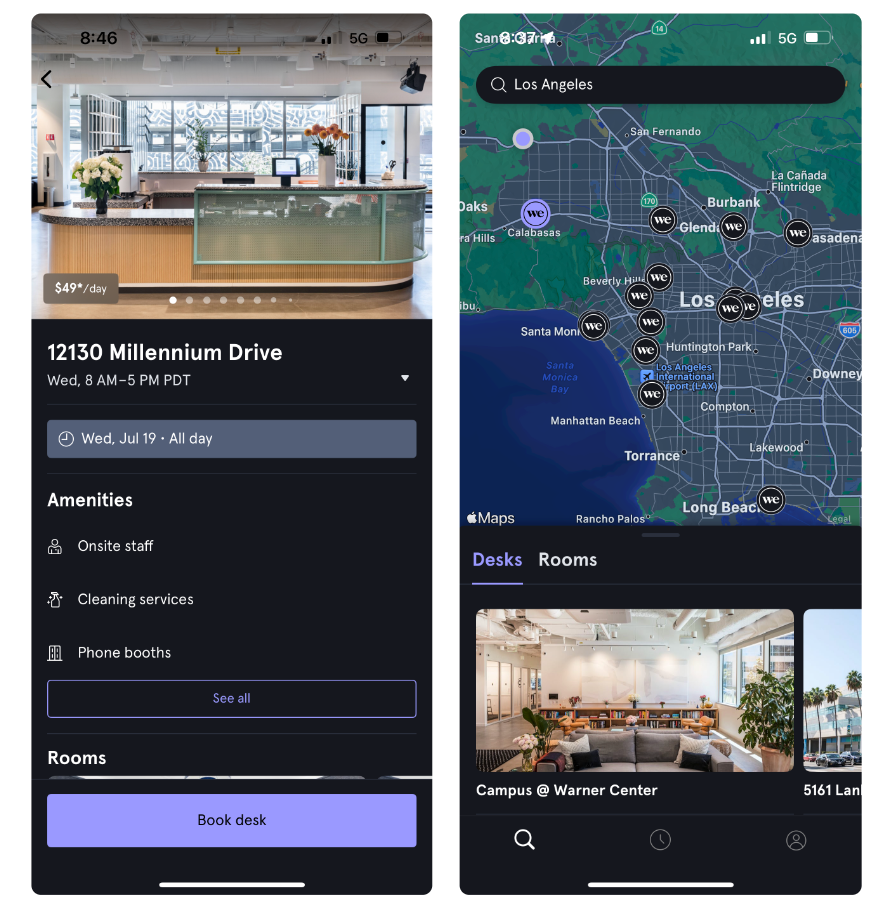
The first product I looked at is The Hack.

The Hack is an app in India that lets you work out of cafes, pubs and dedicated coworking spaces with the tap of a button! As a product that is most similar to Post Up but only utilized in a different country, I wanted to see their features and solution.
I enjoyed their location cards and the arrangement of information displayed. This was one of the few apps that I was able to view public places to work or study. Their pricing is as a single visit or multiple visit packs with redeemable food and beverage credit.
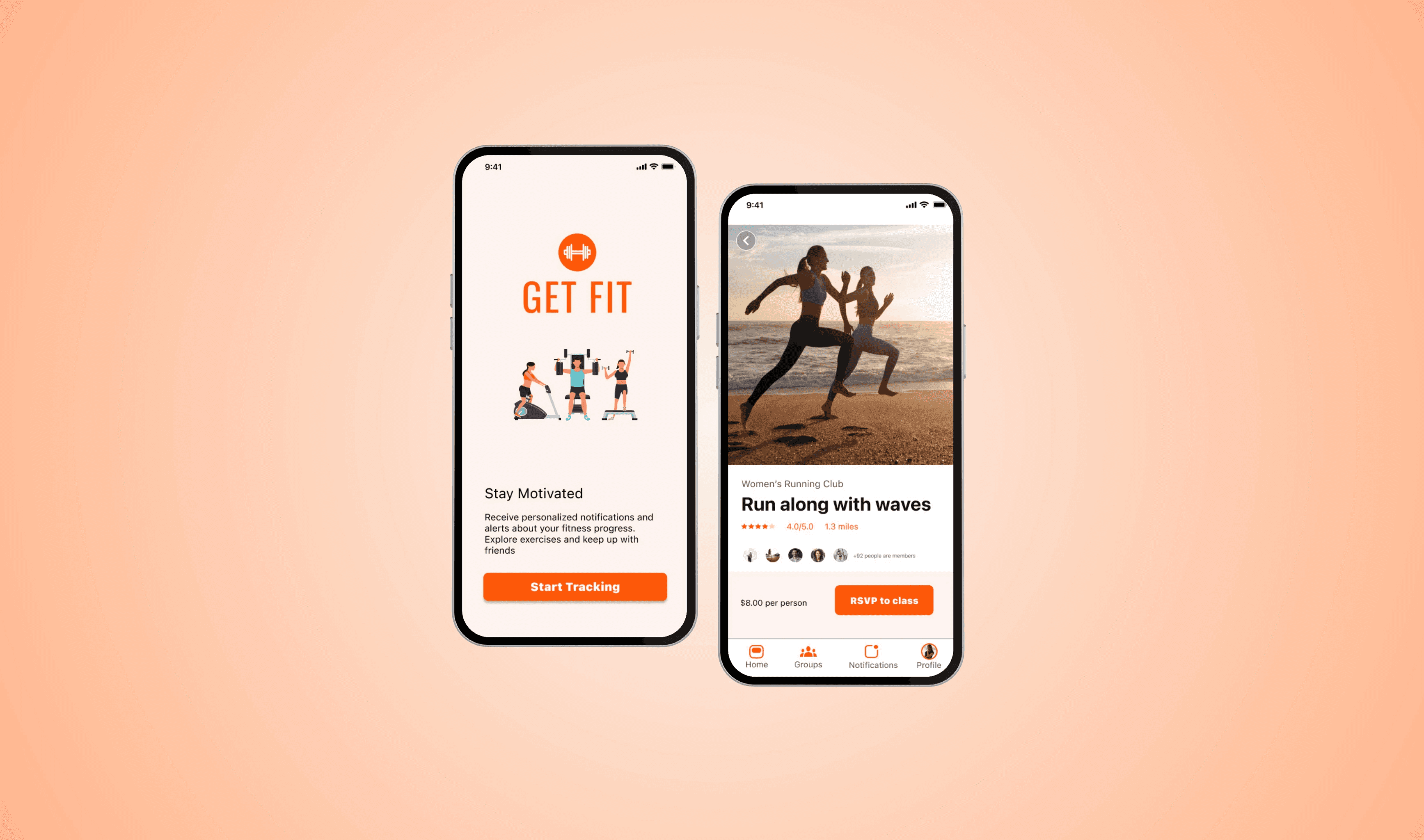
Then, I looked at WeWork.

WeWork is a well known app to find coworking spaces as well. I enjoy the simplicity of the interaction with this product. It is priced per day, as I am logged in as an “On Demand” member, yet there are memberships for continued use of the app. I possibly would add a “favorites” and “reviews” ability, as PostUp would be in public spaces, while WeWork is private.
As an “On Demand” member, paying $50+ to reserve a private space to work seems excessive to me as I personally would not need a full day of working, but would need a few hours.
So, I began thinking… what is the most “critical screen” for Post Up?
The most critical screen for PostUp would be choosing between the many options of work / study locations, as that is the critical task and purpose of the product.
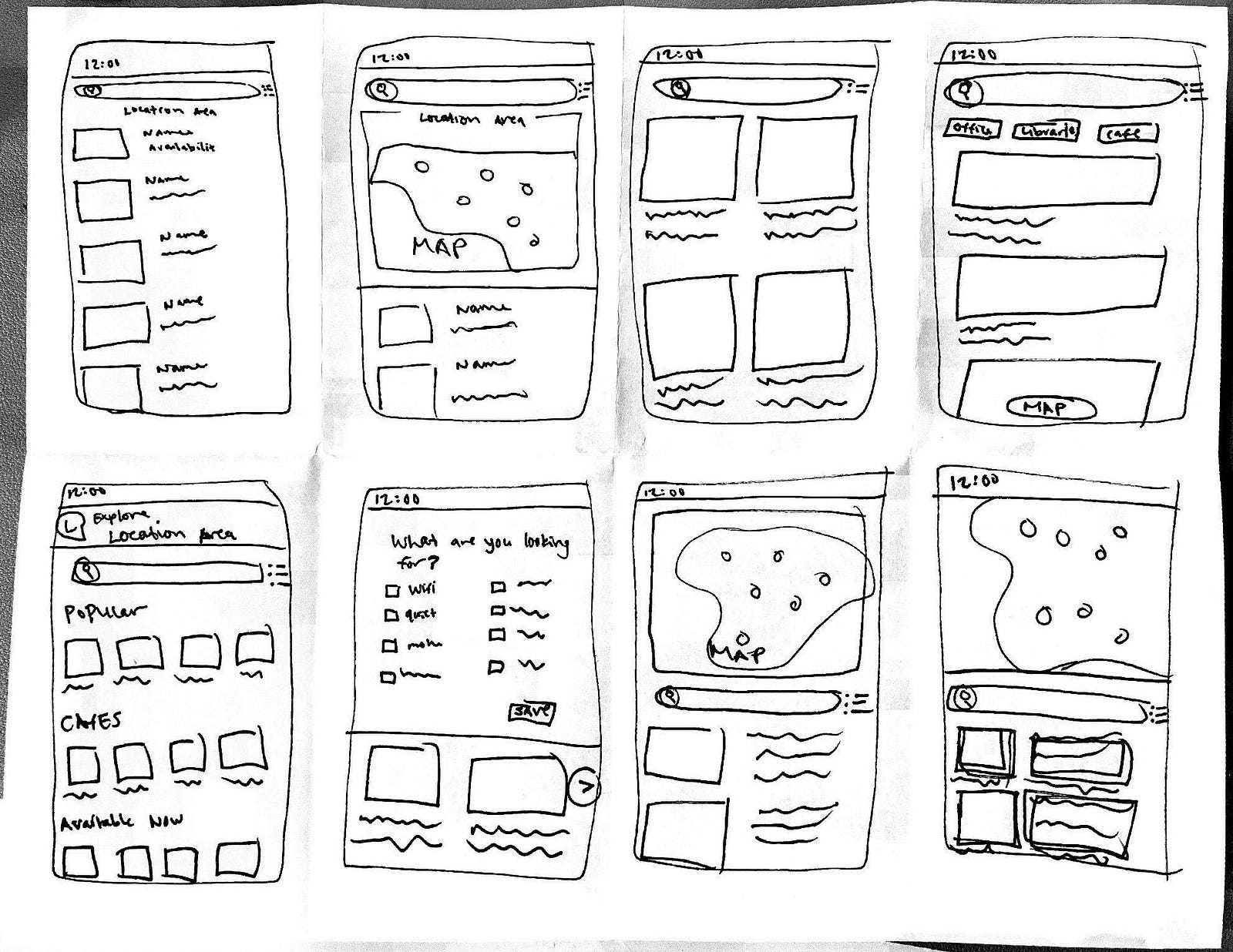
The Crazy 8s activity challenged me to create 8 different versions of the critical screen.

Crazy 8s Critical Screens
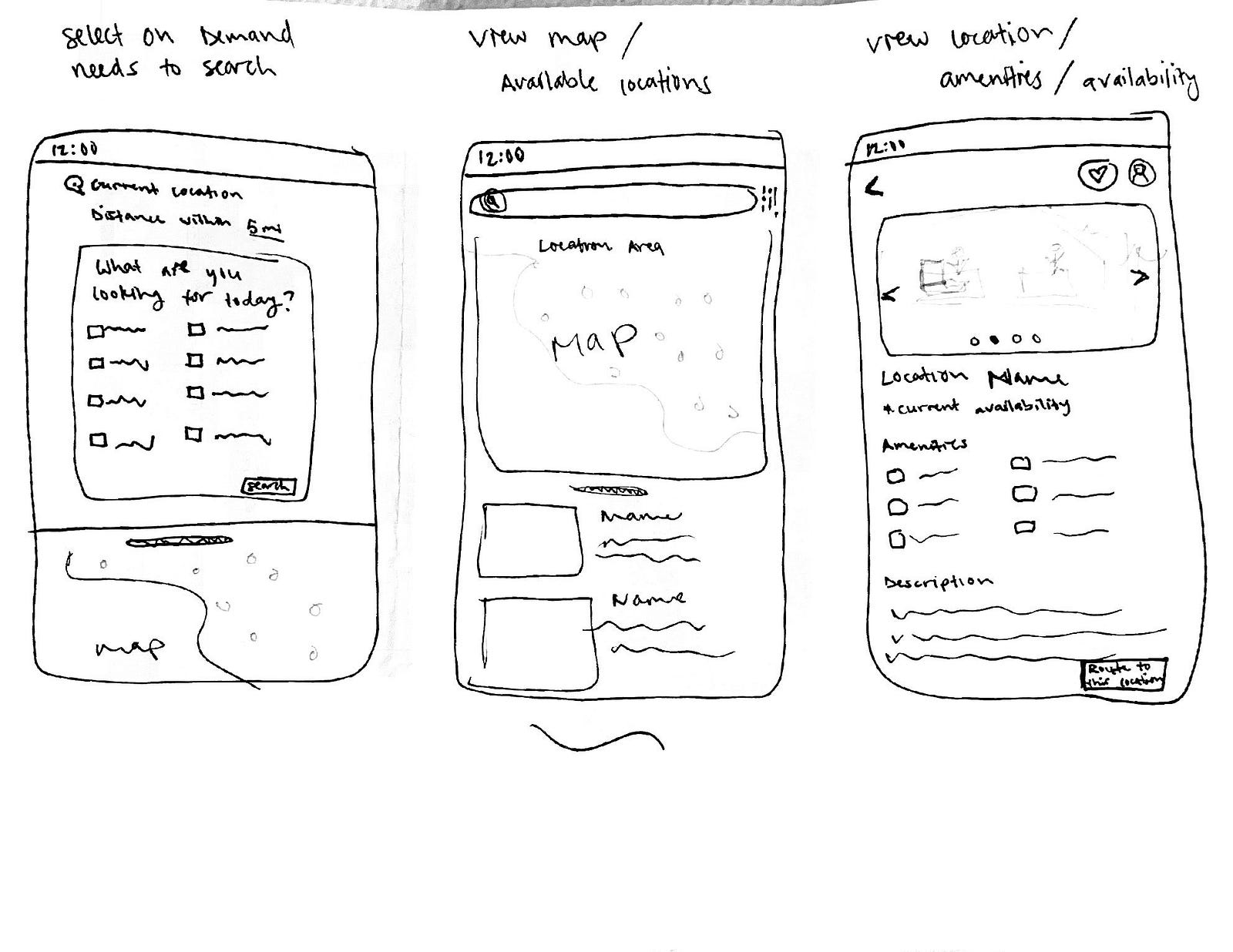
At the end of Day 2, I drew out pictures of the solution sketch (a three-panel board of the screen that comes before the critical screen, the critical screen itself, and the screen that comes after).

Solution Sketch
Creating a Storyboard — Day 3
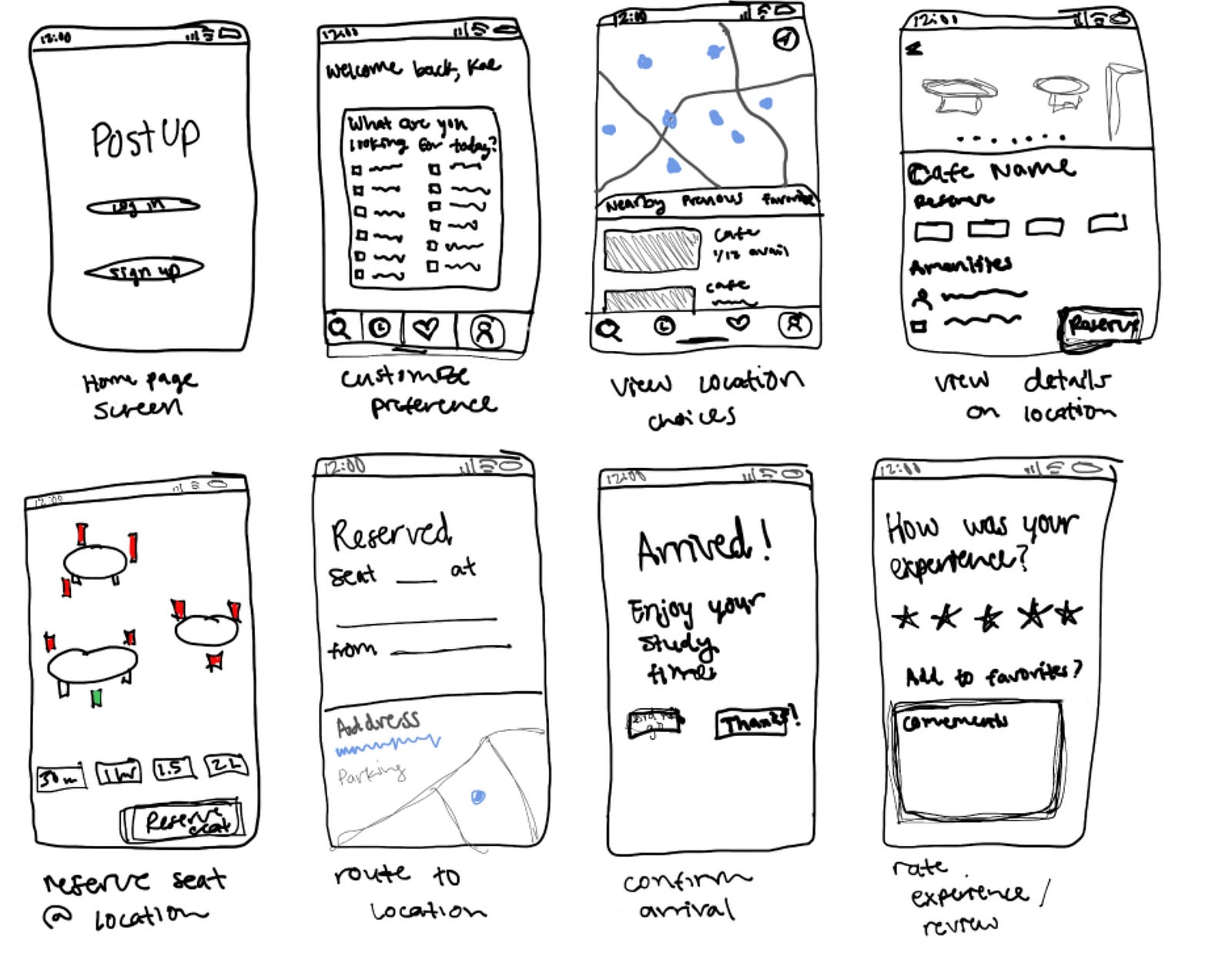
When creating a storyboard, I thought of the user flow of how I would want to find a place to study.
I added a reservation aspect to consider the goal of charging PostUp users $6/month to use their product, as this would allow PostUp users to have guaranteed seating at their place of choice.
First the user would log in → the home screen would consider their current location → suggesting nearby cafes, libraries, and other working spaces. They can filter for distance, amenities, and type of facility. When viewing location choices the user can read details and reviews. Once they choose a location they can reserve a table and route to the address. Later they rate their experience and have the ability to share their experience privately or with others to see.

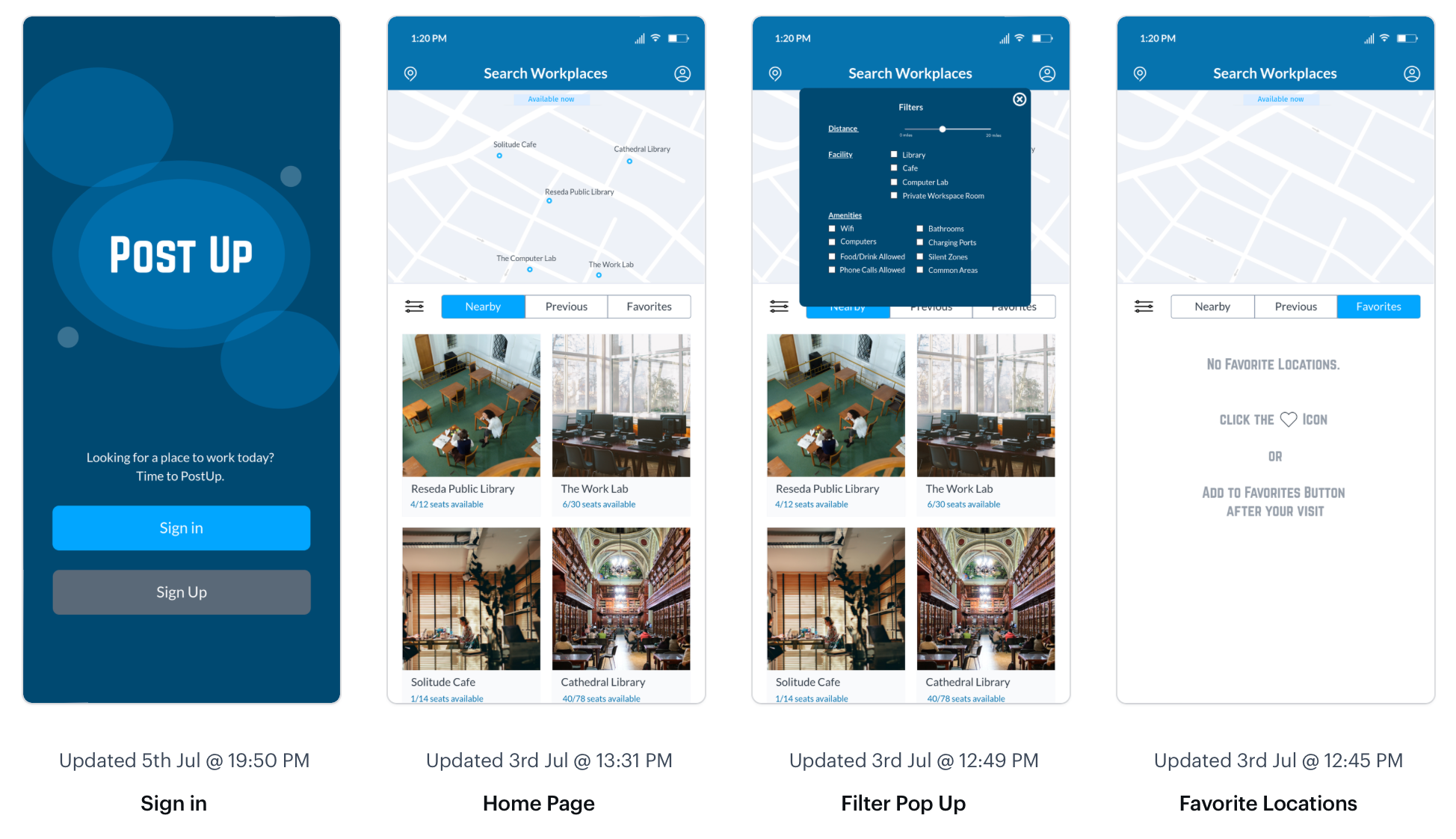
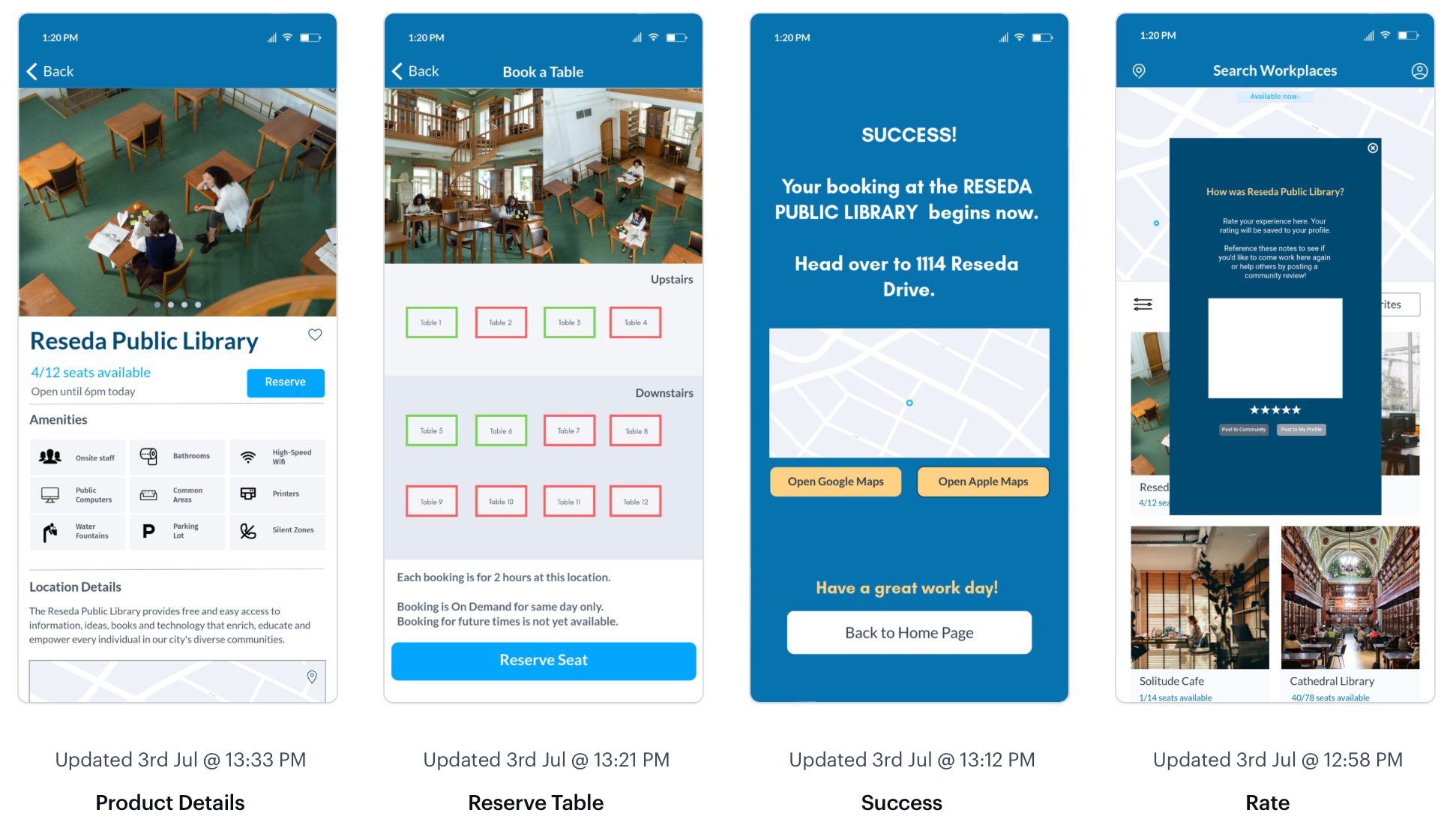
Design and Prototype — Day 4
It was time to bring my storyboard to life. Considering the circumstances of a solo design sprint, this prototype was not exactly perfect, but it does provide a solution.


The purpose of the prototype is to find a place to work for the day and to reserve a table if needed. My goals for the testing will be to gauge whether or not the prototype is working as intended. I will test to see if the five users can reserve a table through the early version of the prototype. I will want to see what steps are taken and if there is any confusion when trying to reach the goal of booking a table while trying to gauge overall feelings about the product.
Would potential users spend $6/month for this product?
What additional information is desired / should be added to the product?
Are they able to complete the task of reserving a spot seamlessly or is there confusion?
The task I will ask them to complete is to find a quiet place to study for the day with silent zones and bathrooms and reserve a seat
How would they do it?
Validate — Day 5
During my research, I conducted interviews and testing with five individuals in their mid to late twenties who either worked from home or followed a hybrid work model.
Due to the remote nature of the interviews, I utilized Zoom video calls and the Marvel prototyping app for testing. The primary objective of the testing was to observe how users would go about finding and reserving a seat in a location that provided silent zones and bathroom facilities.
“I would definitely utilize the filters based on the criteria” — User 2
“I am a picture person, so I will look at that first” — User 3
“I am going to look at the location amenities and see if there are silent zones listed” — User 5
Throughout the interviews, I encountered a significant finding: there were diverse approaches employed by the users to complete the task. Initially, I had assumed that the majority of users would rely on the filter button to narrow down their search based on specific requirements. Surprisingly, only two out of the five users actually utilized the filter button. The remaining three users primarily relied on the visual cues, such as pictures and the amenities listed on each product page, to determine which locations met their daily needs. Despite the differing methods employed, all five users were able to successfully complete the task without any major obstacles.
Based on these findings, one key adjustment I would make to the user interface (UI) of PostUp is to increase the prominence of the filter button within the visual hierarchy. As the filter functionality is an important feature for users, its current placement may have been overlooked or underestimated by some individuals. By making it more visually prominent, it would likely receive greater attention and usage from a wider range of users, thus enhancing the overall user experience of the application.
Minor changes include adding a heart icon on each product screen for the favorites feature, including more information on each location card such as distance in miles, and also adding an interface for the Post Up community to share their thoughts.
Final Thoughts
I truly enjoyed working on this solo design sprint and learning about Agile UX as an iterative process. As I relate deeply with the problem at hand, I would benefit greatly from using Post Up. I look forward to participating with more sprints in the future, hopefully with a team!
If you would like to test my prototype of Post Up, click here.
Otherwise, thank you for reading!
Client
Independent
Duration
2 months
Category
Mobile
Other Projects
© Copyright 2023. All rights Reserved.
© Copyright 2023. All rights Reserved.
© Copyright 2023. All rights Reserved.